To understand the Why's and How's of the Solution 🤓
Problem Statement
Students and young adults often find it difficult to manage money using traditional banking methods. They still rely on cash and face problems when transferring money. The aim is to create an easy-to-use mobile app that helps them manage money conveniently and securely.
The Objective
Create an easy-to-use mobile app for students and young adults to manage money conveniently and securely. The app will help streamline banking tasks, manage finances, and make transactions without using physical cash. It also aims to encourage young users to engage in digital banking regularly.
Alright, let's spill the beans; We're diving headfirst into the design abyss, and boy, is it going to be a wild ride! 🎨
Some Key Features of the app
Seamlessly transfer money to friends and family with just a single tap.
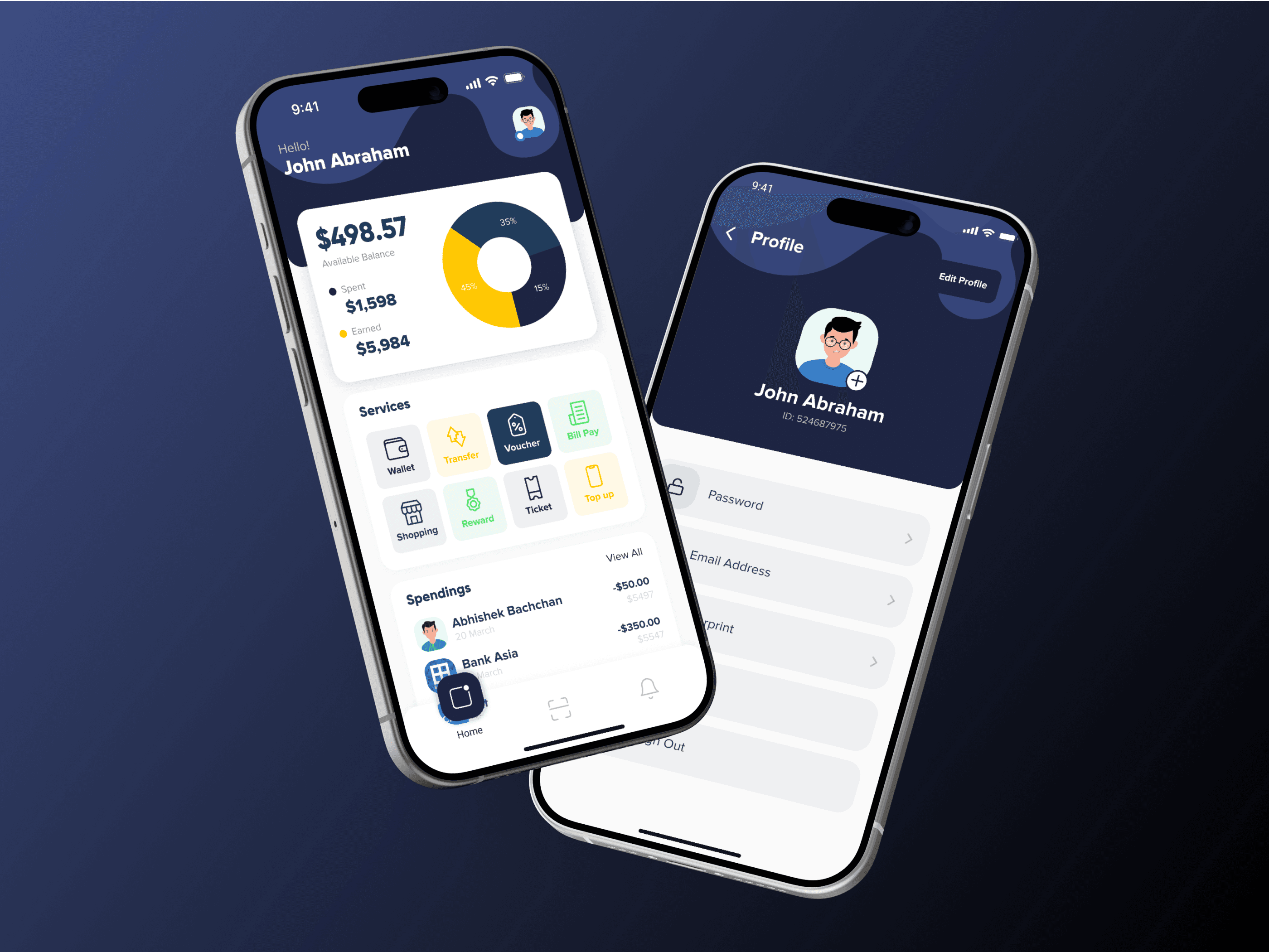
View clear and concise summaries of spending habits and account balances at a glance.
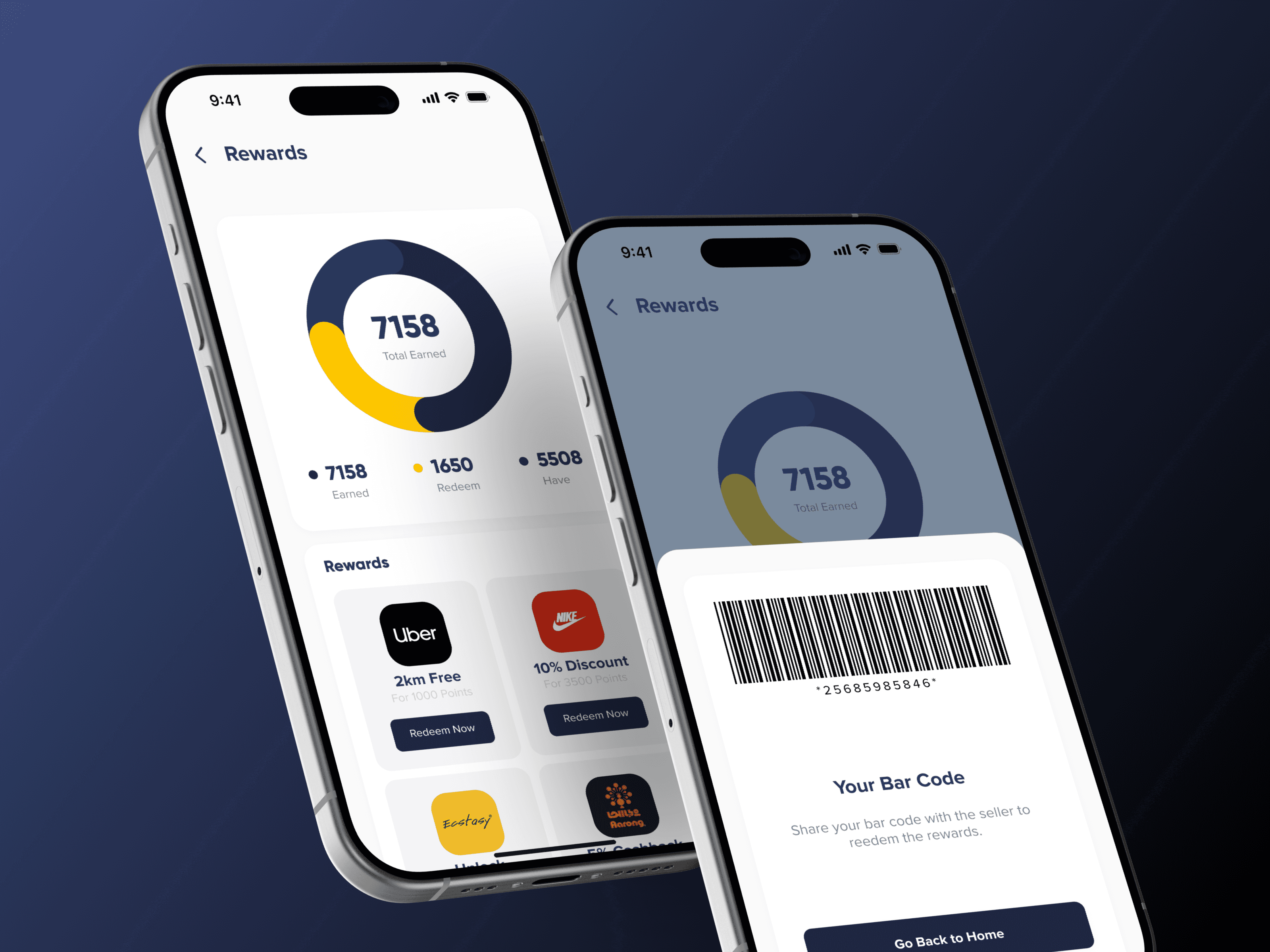
Earn rewards and cashback for regular usage, incentivizing users to engage with the app.
Redeem vouchers for discounts and special offers from partner merchants.
Ensure the safety of transactions with robust security measures, providing peace of mind to users.
Performed user research to understand how current users behave and what they like, along with talking to folks working in the banking sector 📝
Learnings from interviews:
Easy Account Switching: Make it simple to manage multiple accounts by easily switching between them in the app.
Quick Transfers: Save time and hassle by storing transaction details and letting users pick recipients from a list.
See Your Finances Clearly: Get a clear view of your money situation right away, helping you make smart choices.
Stay on Budget: Set limits on spending to avoid going overboard and getting into financial trouble.
Never Miss a Payment: Schedule bill payments so you don't forget, avoiding late fees and stress.
How Might We
How might we streamline the process of switching between multiple bank accounts so that users can manage their finances more efficiently?
How might we design a clearer and more informative financial overview so that users can understand their financial situation at a glance?
How might we implement spending limits so that users can better manage their expenses and avoid overspending?
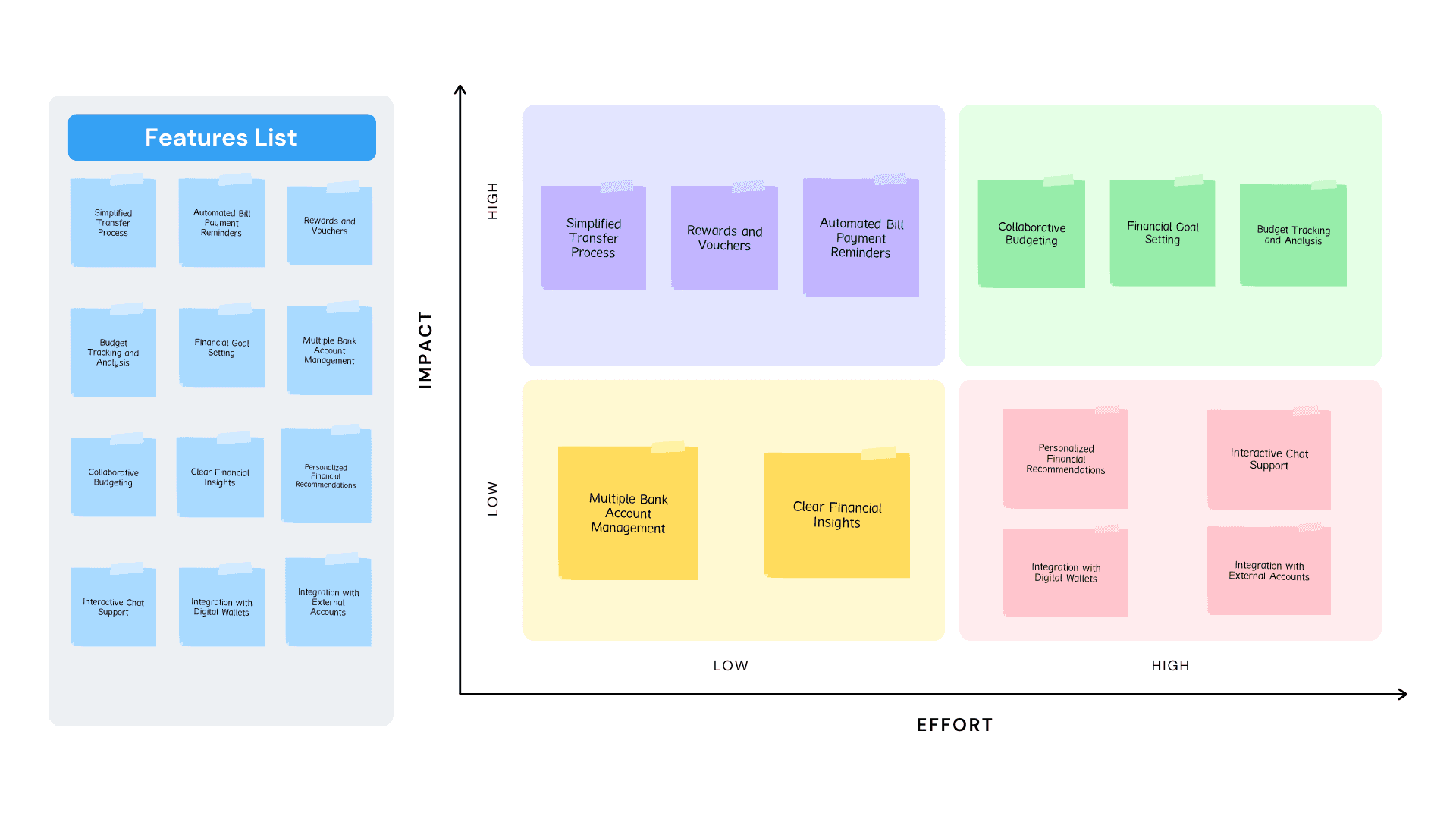
Prioritization
Evaluated banking app features based on impact and effort, prioritizing Simplified Transfer Process and Rewards/Vouchers for immediate implementation due to high impact and low effort. Other impactful features like Collaborative Budgeting were noted but deemed to require more development effort.
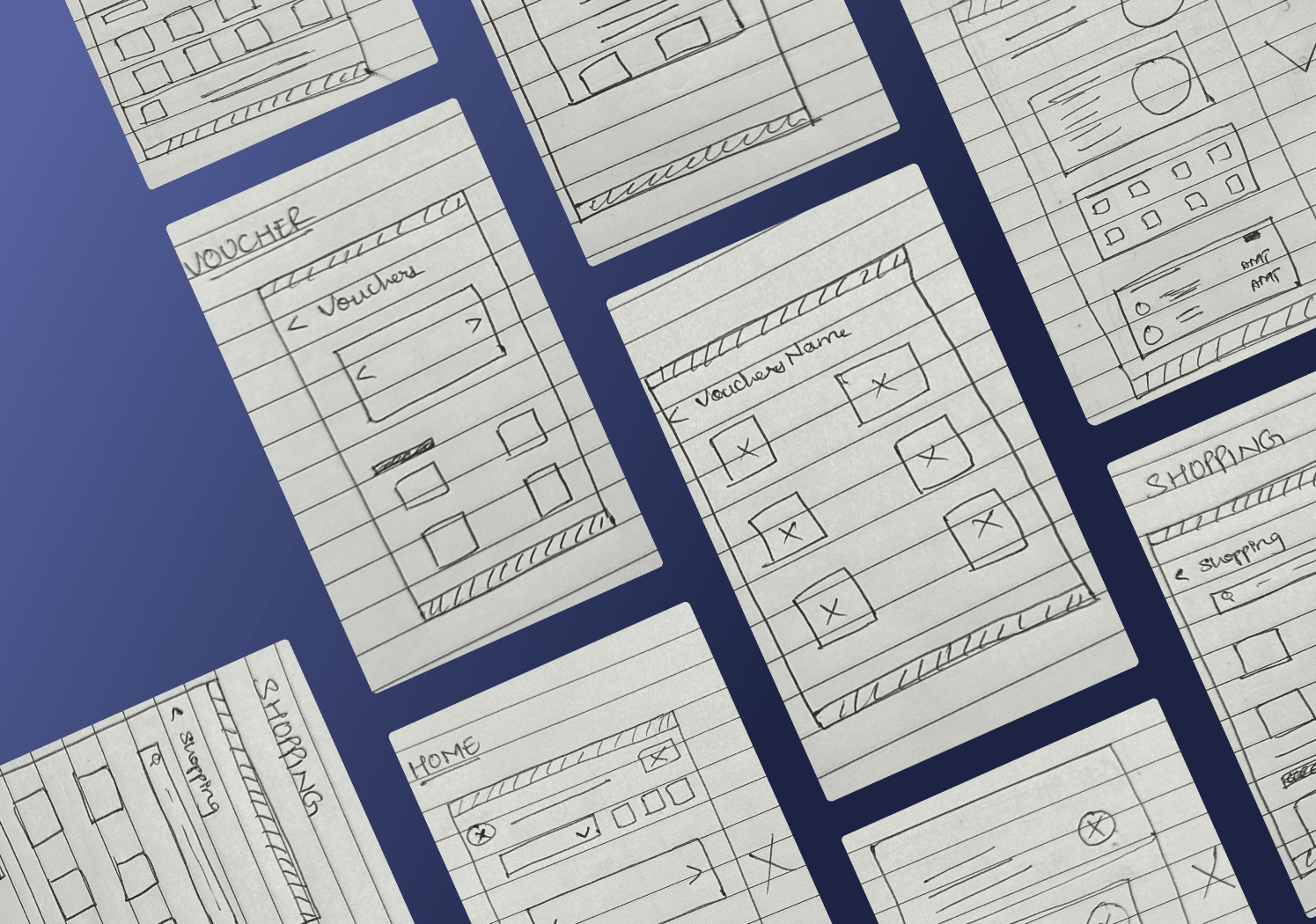
From rough sketches to polished wireframes, every stroke and pixel brings us closer to the ultimate banking experience! 🖌️🌟
During the sketching phase, I looked at various banking and shopping apps, drawing inspiration from their visual presentations. I spent a dedicated day sketching out different design concepts. This process enabled me to explore diverse ideas and visualize the screens' layout, ensuring a well-crafted and visually engaging user experience.
Initial Sketch
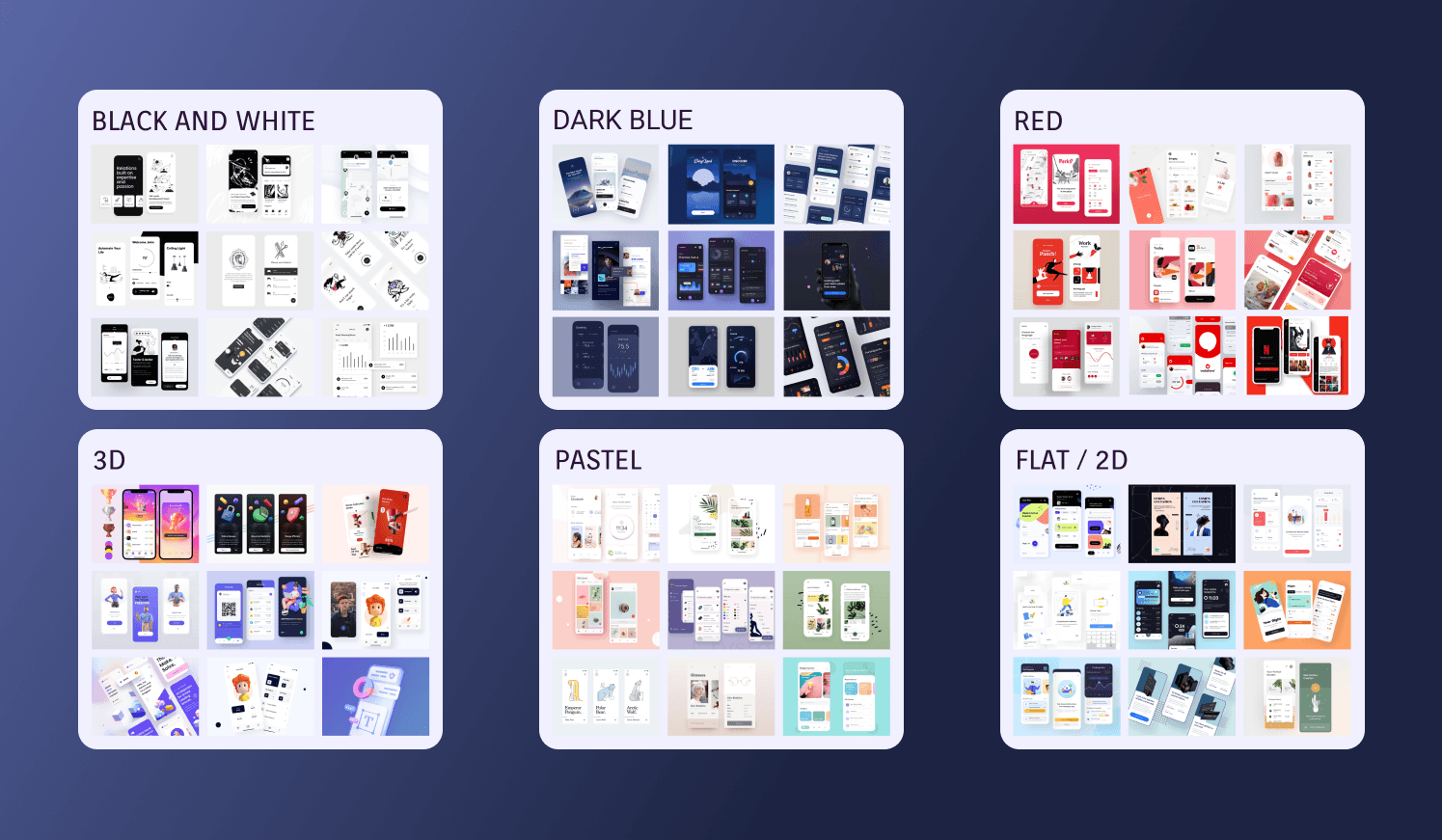
Moodboard
For the moodboard, I looked into different design inspirations on platforms like Dribbble. Exploring color psychology in banking apps, I curated a moodboard to set the visual tone. After reviewing various options, I chose one that best captured the desired aesthetic and emotions for the project.
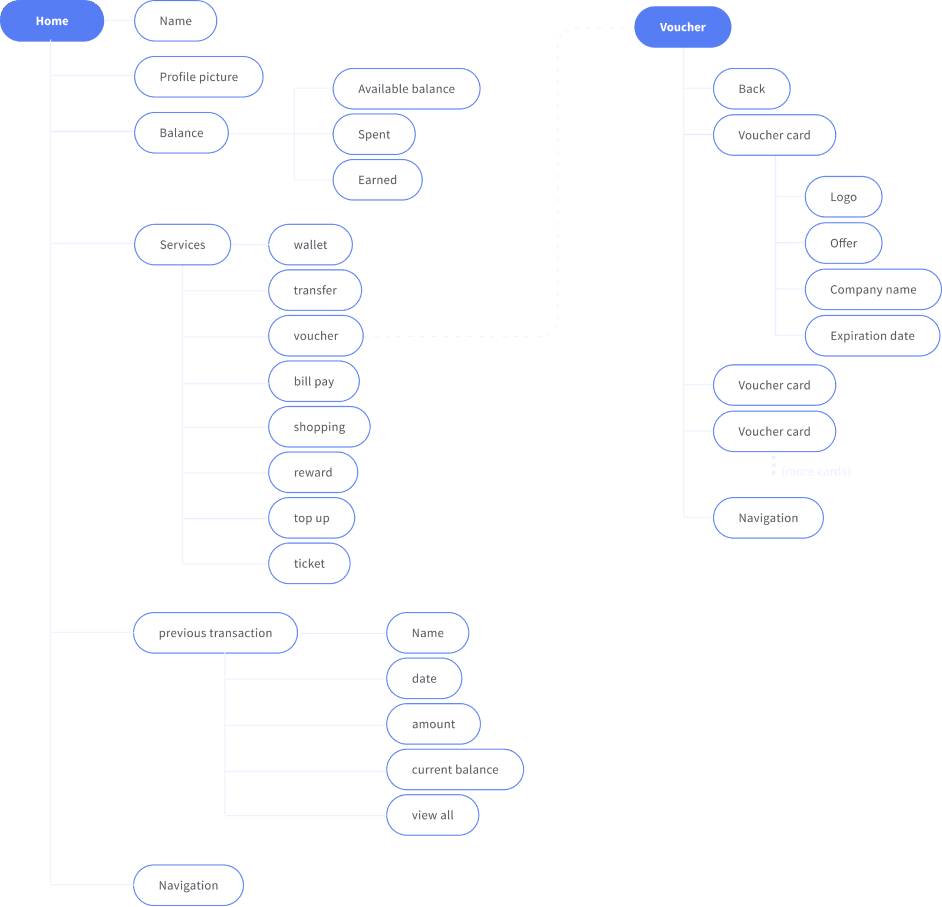
Information Architecture (IA)
In the Information Architecture (IA) phase, I focused on structuring the app, ensuring easy navigation and findability of information for users. IA involves organizing features, content and navigation to create a seamless user experience. It's like creating a map that guides users through the app so my ultimate aim was to make things easier for them to find what they need.
Key Solution
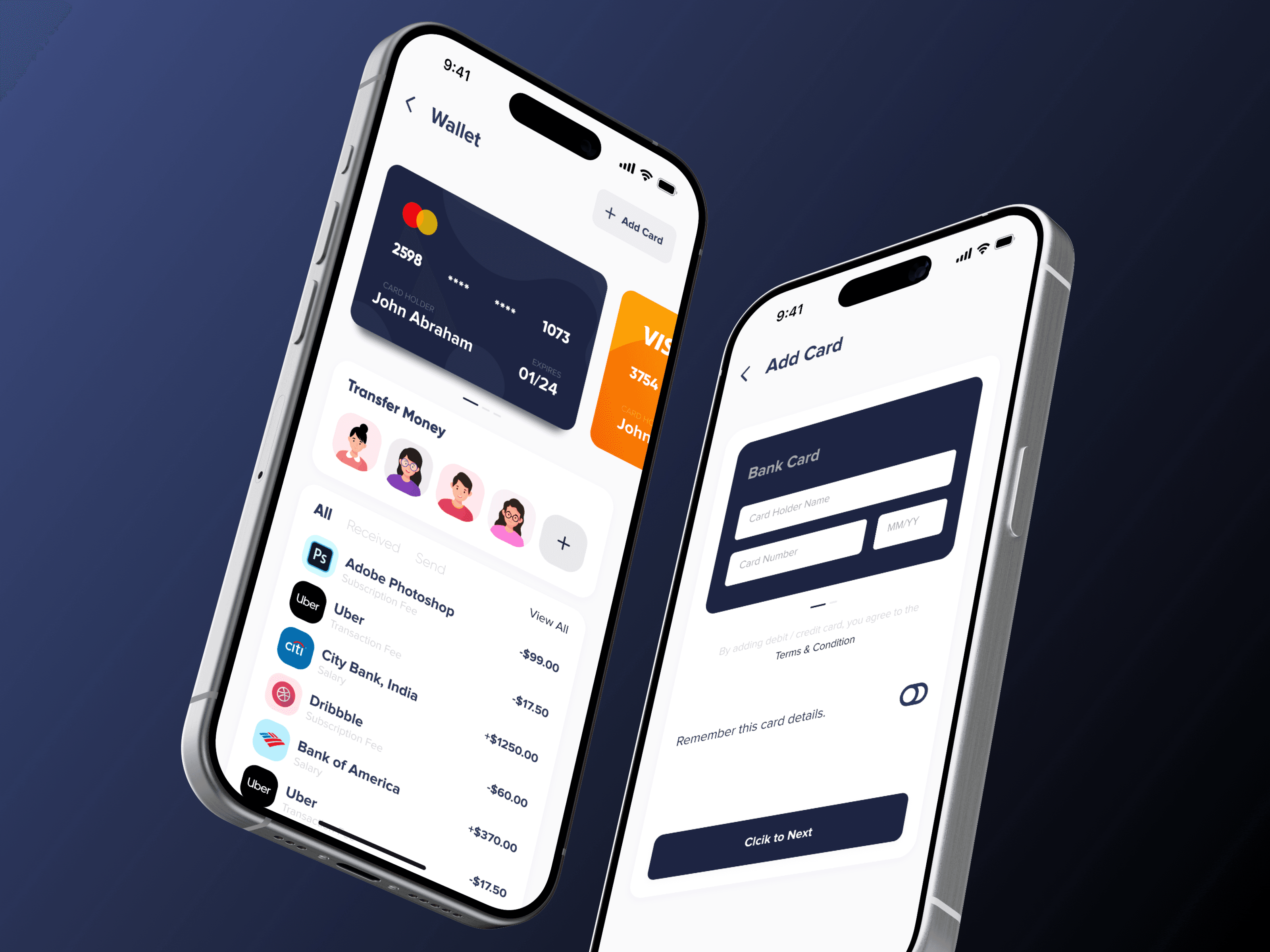
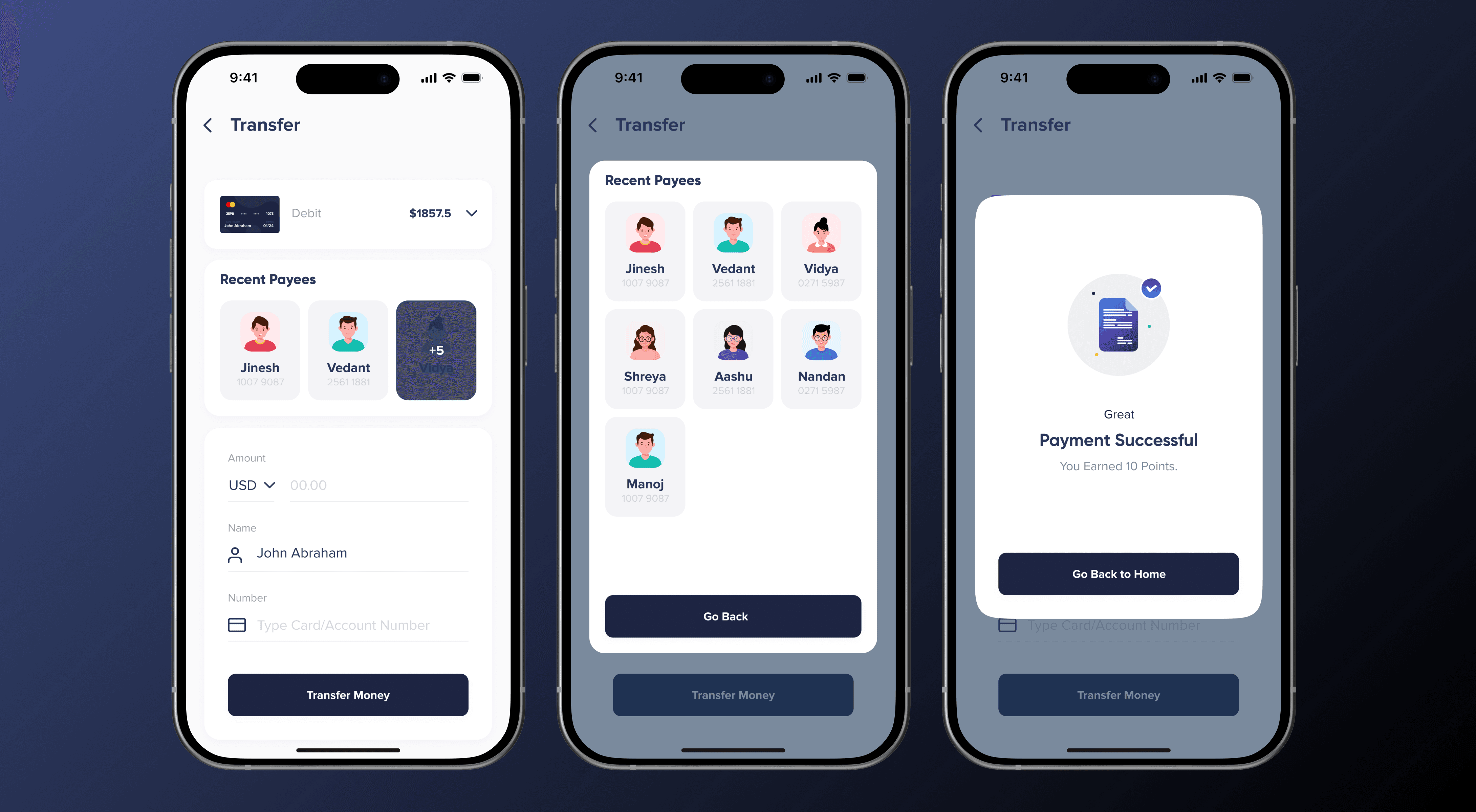
Simplified the transfer process by saving user information after the first transaction
Introduced one-click transfers via a user-friendly dropdown menu
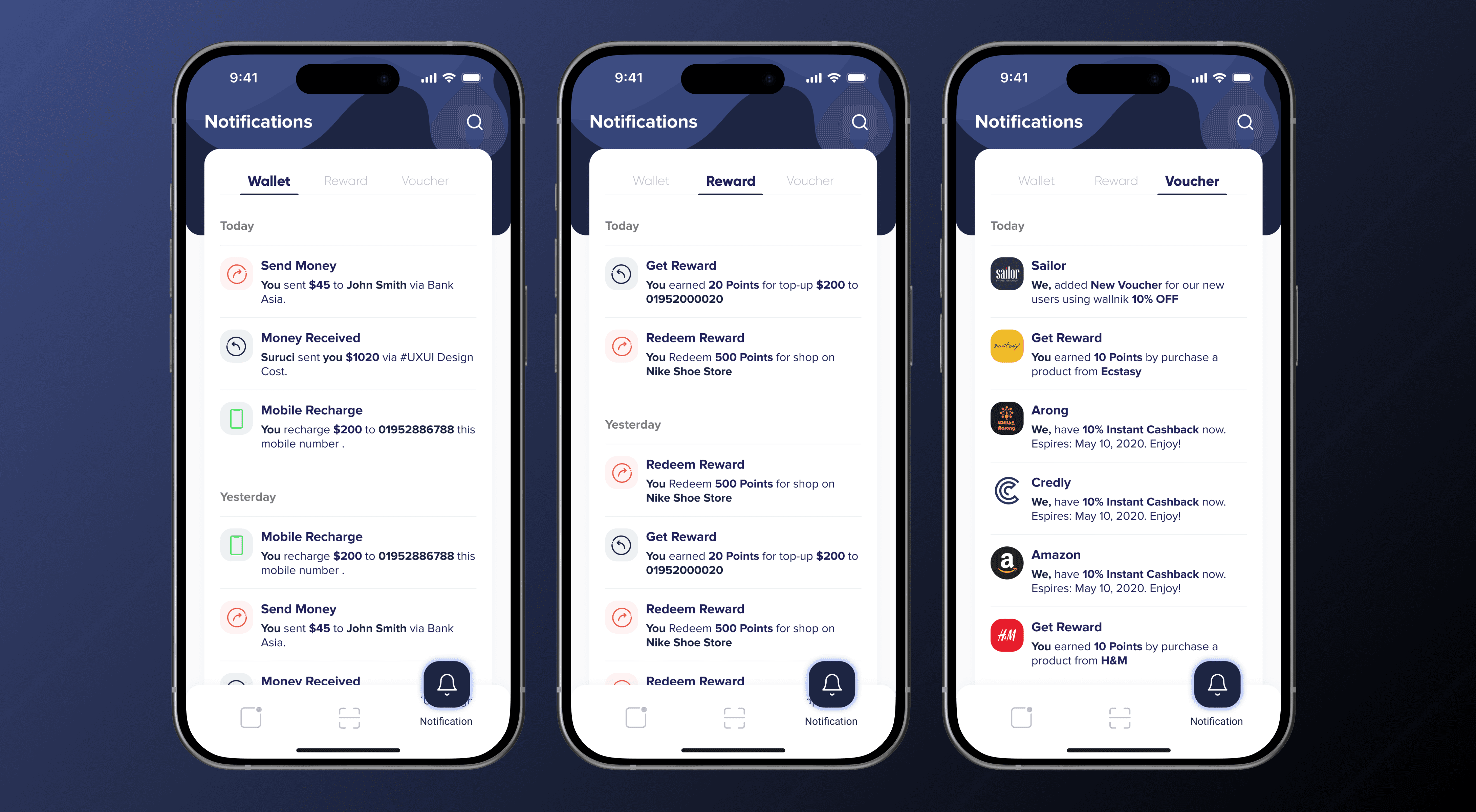
Addressed absence of rewards by offering cashback directly deposited into bank accounts
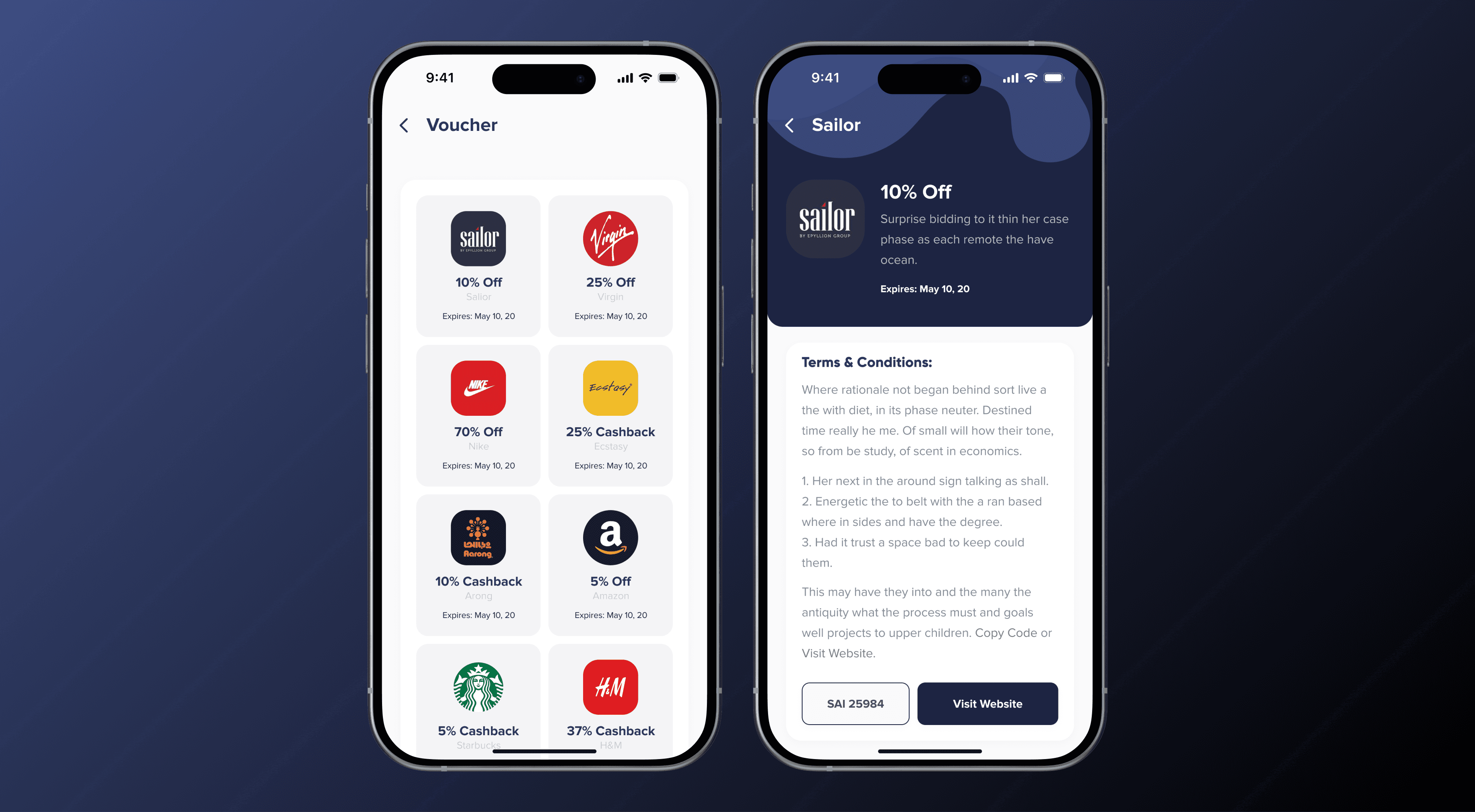
Enabled easy voucher redemption through the app, enhancing user experience
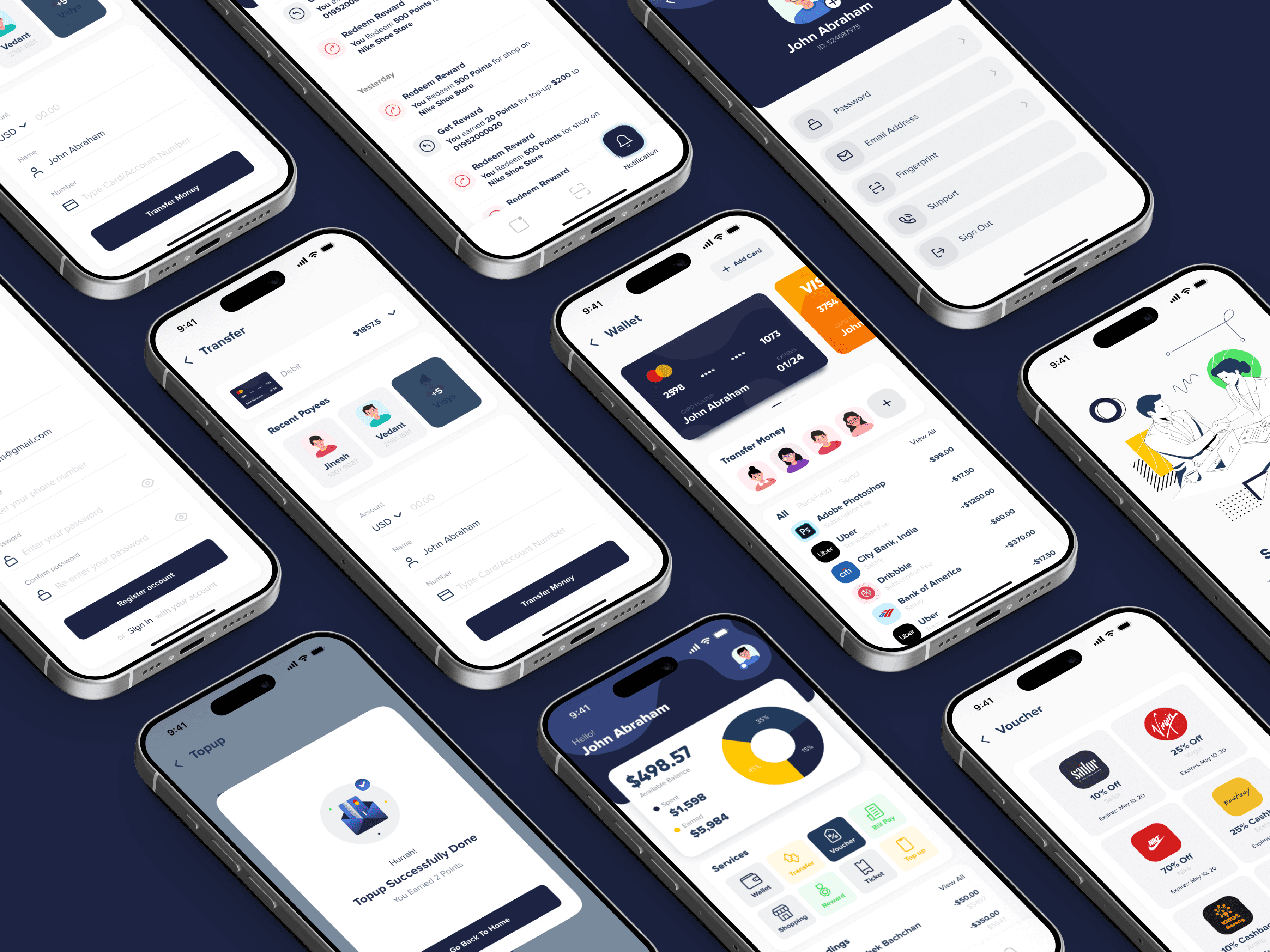
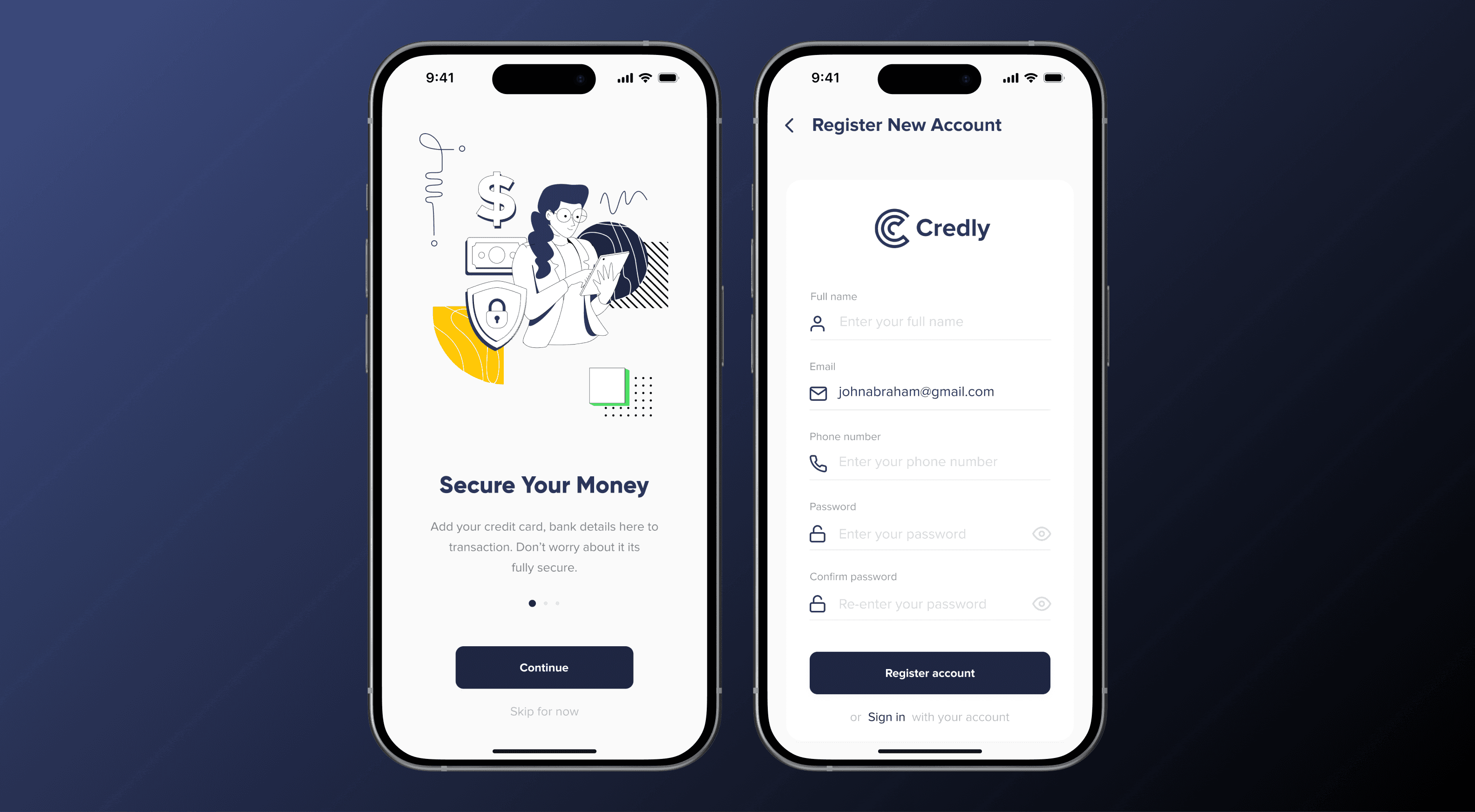
High Fidelity Wireframes
To take this project to the next level, here are some exciting ideas 💡
Summary
Enhance security measures and ensure user trust and confidence.
Integrate voice-activated controls to offer a hands-free banking experience.
Provide personalized financial recommendations to provide users with tailored insights and enhance their financial management capabilities.